从零开始的博客搭建指北-篇三:公网访问
接上一篇:从零开始的博客搭建指北-篇二:安装与配置
推向公网
Netlify配置
根据第一篇文章中得出的结论,我们使用Netlify平台进行部署
进入官网,点击右上角登录,选择使用Github登录
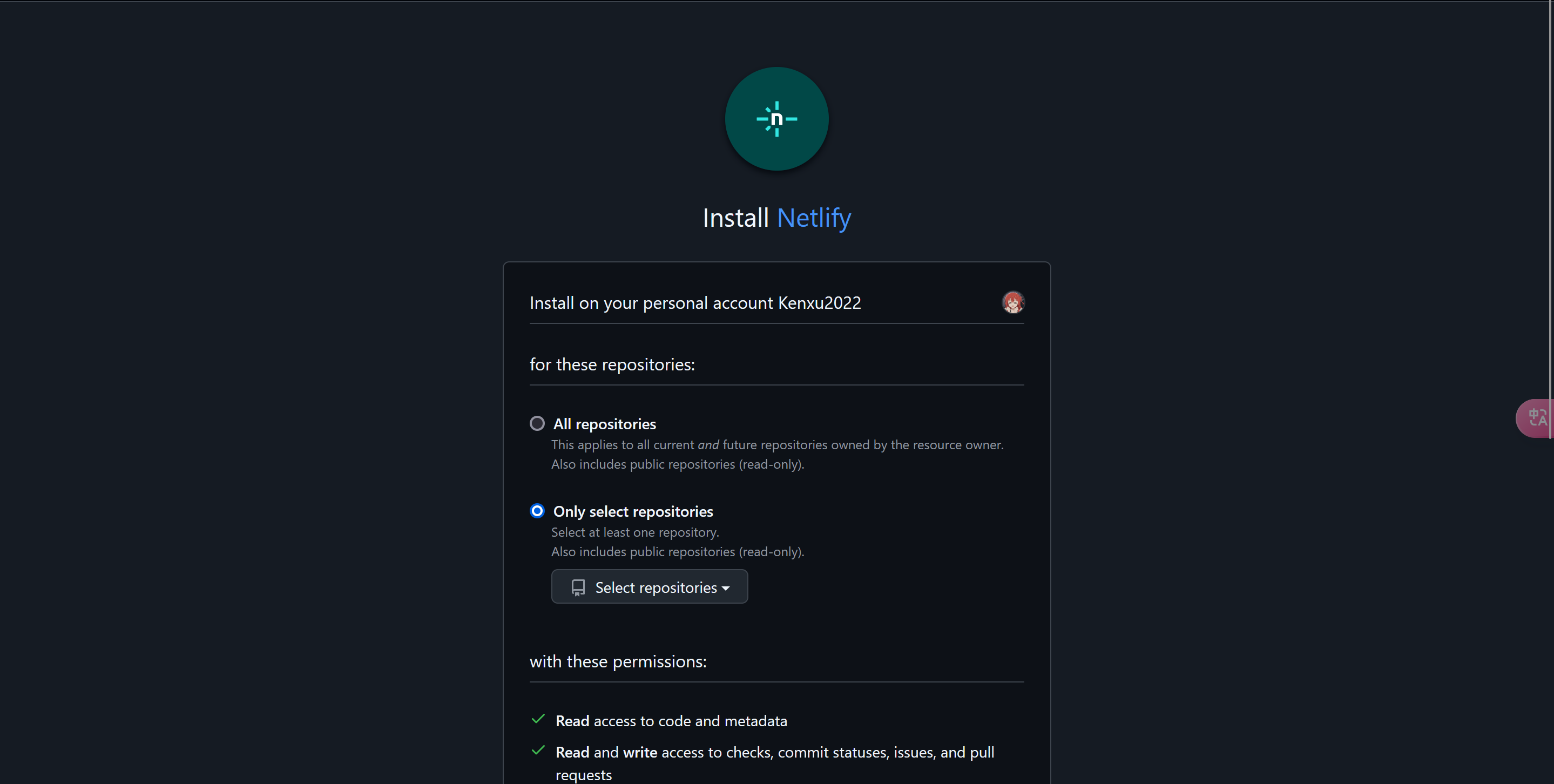
之后会出现授权Github仓库的界面,根据最小权限原则,个人建议只选择存放博客静态文件的仓库
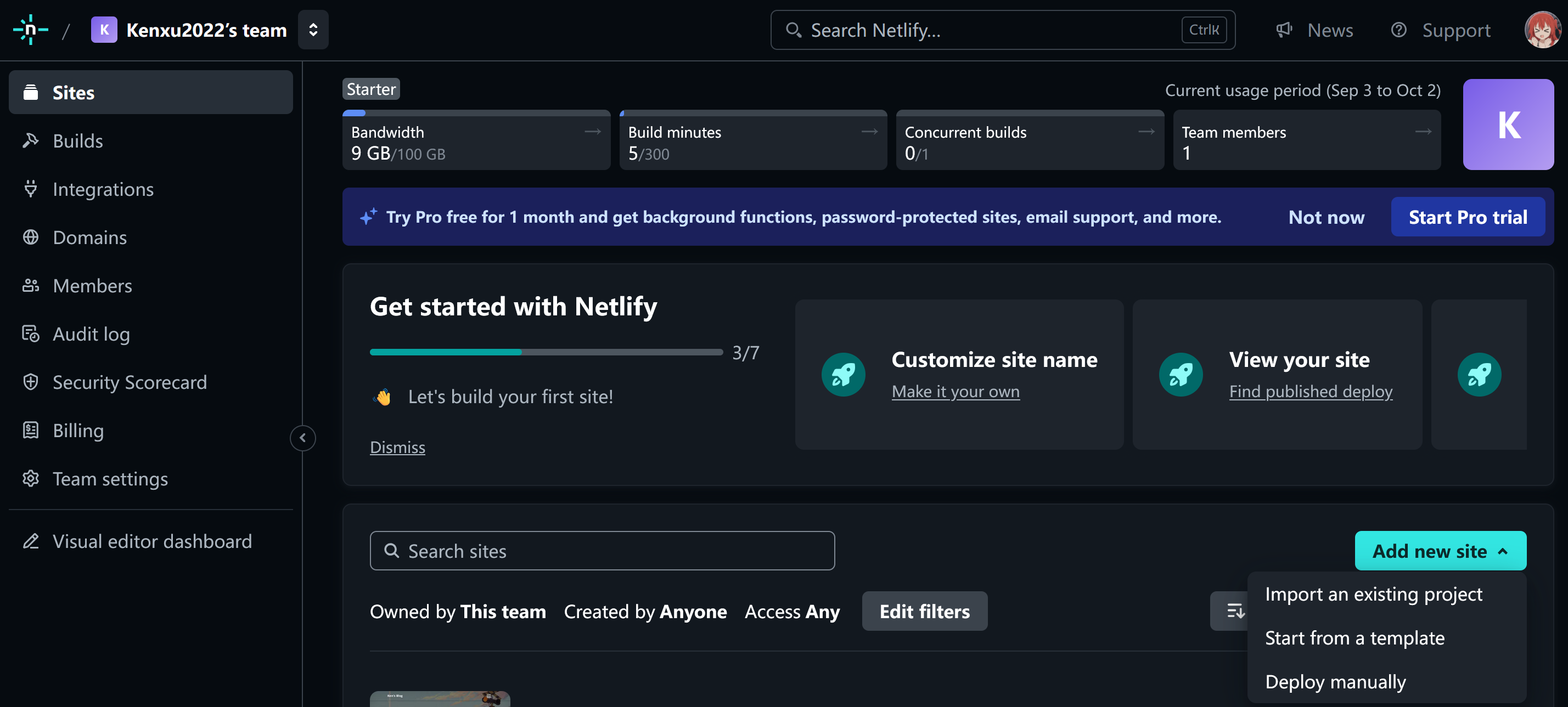
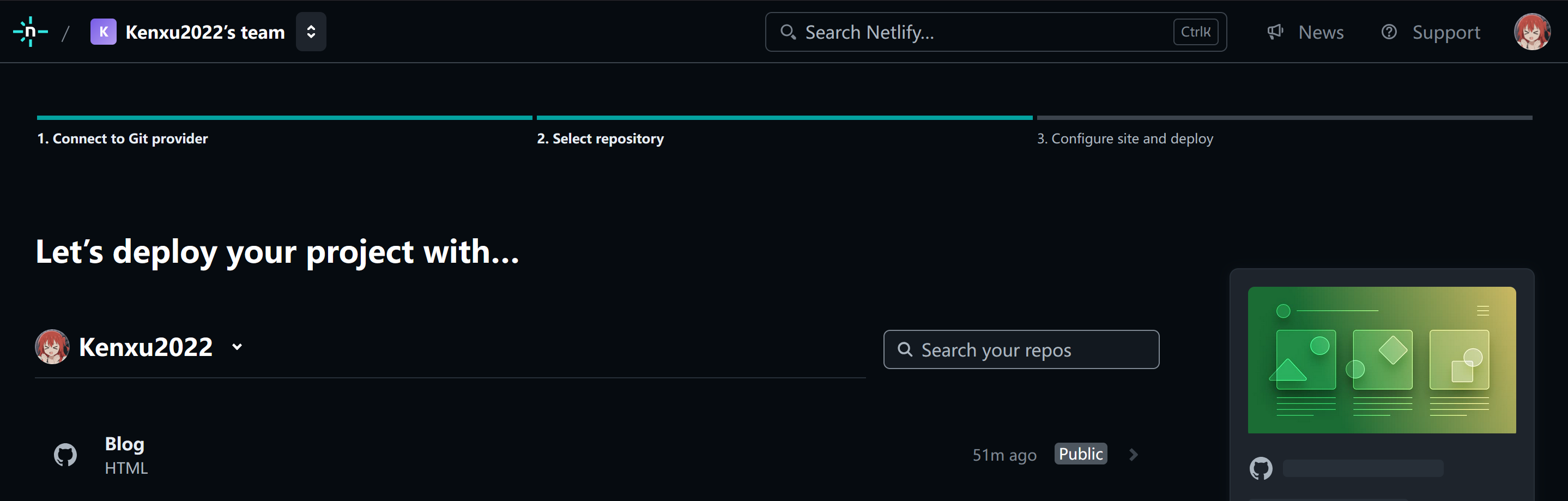
进入主页,点击Add new site,再点击Import an existing project
接下来一路傻瓜式操作:
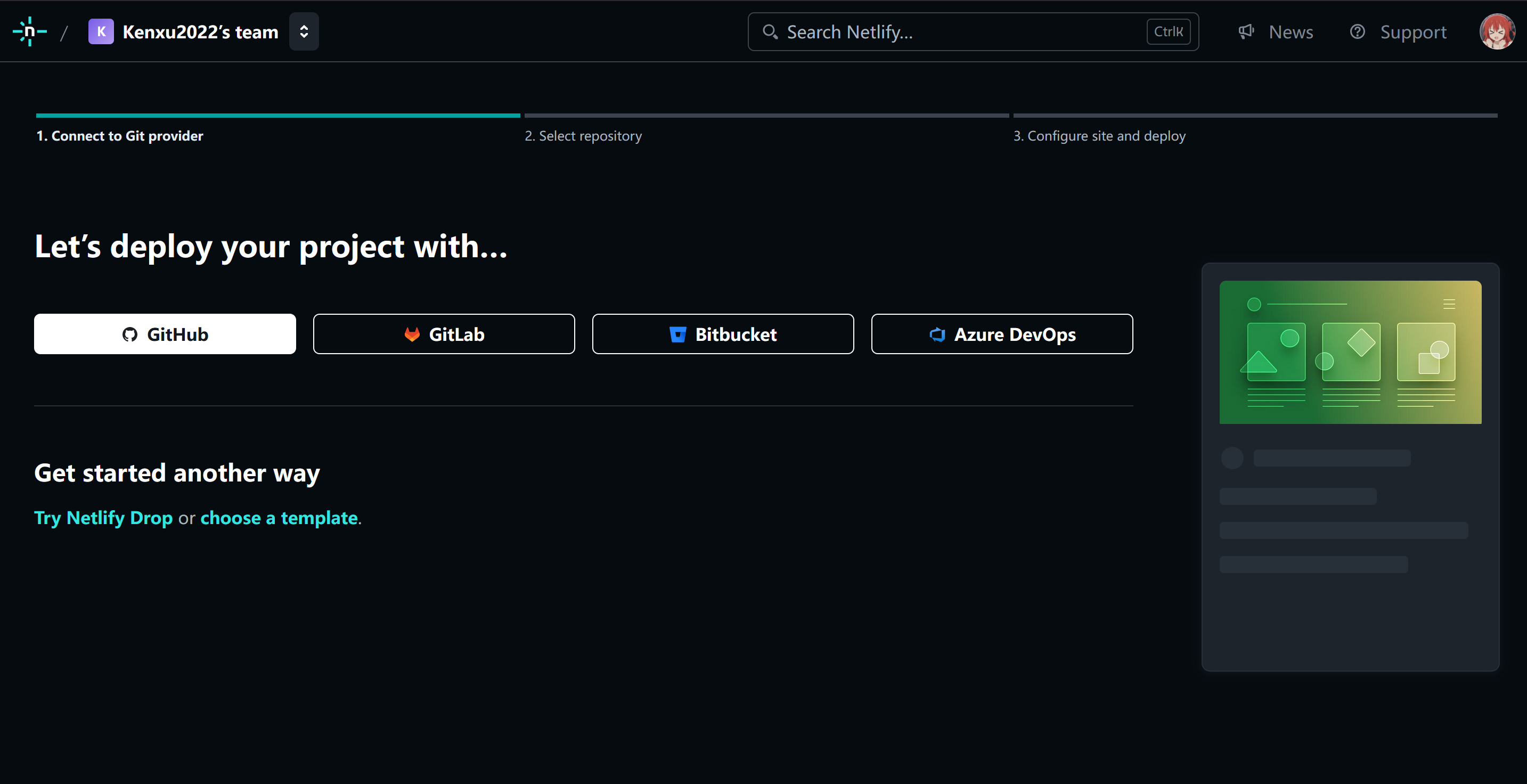
选Github
选仓库
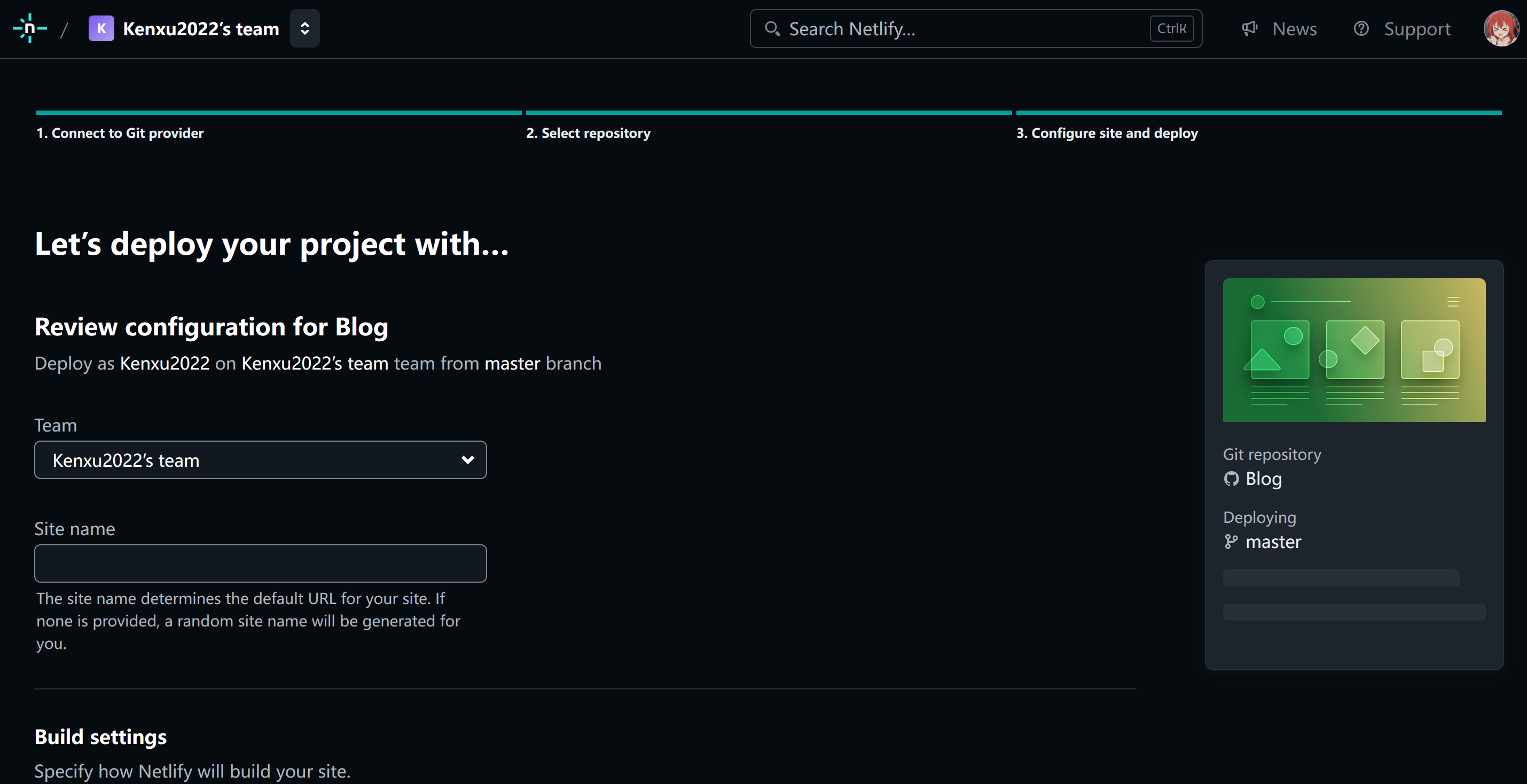
所有参数全部默认
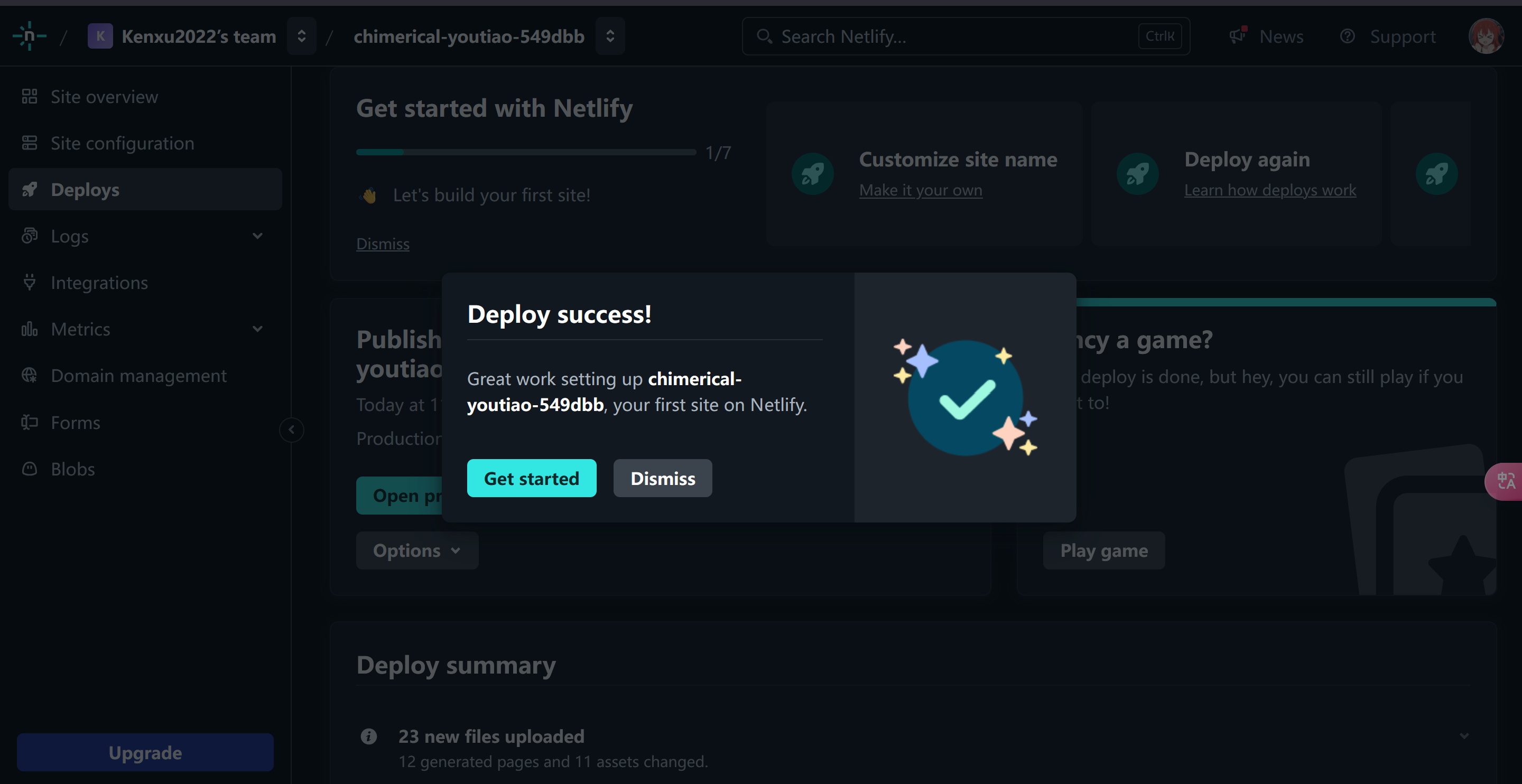
最后划到页面最底下,点击部署按钮,等待即可
一分钟以内,你的博客就会部署完成,同时Netlify还会为你的博客分配一个默认的域名:xxx.netlify.app。
自定义域名
此时你的博客已经可以通过公网进行访问了,但为了提升在中国大陆地区的可访问性,我们还需要绑定自定义域名。
你既可以将购买的域名托管在Netlify上,也可以只将子域名(例如
blog.example.com)通过CNAME解析的方式接入Netlify,由于我的域名已经托管在其他平台,同时考虑到我还要为其他项目配置不同的域名,我选择了CNAME的接入方式
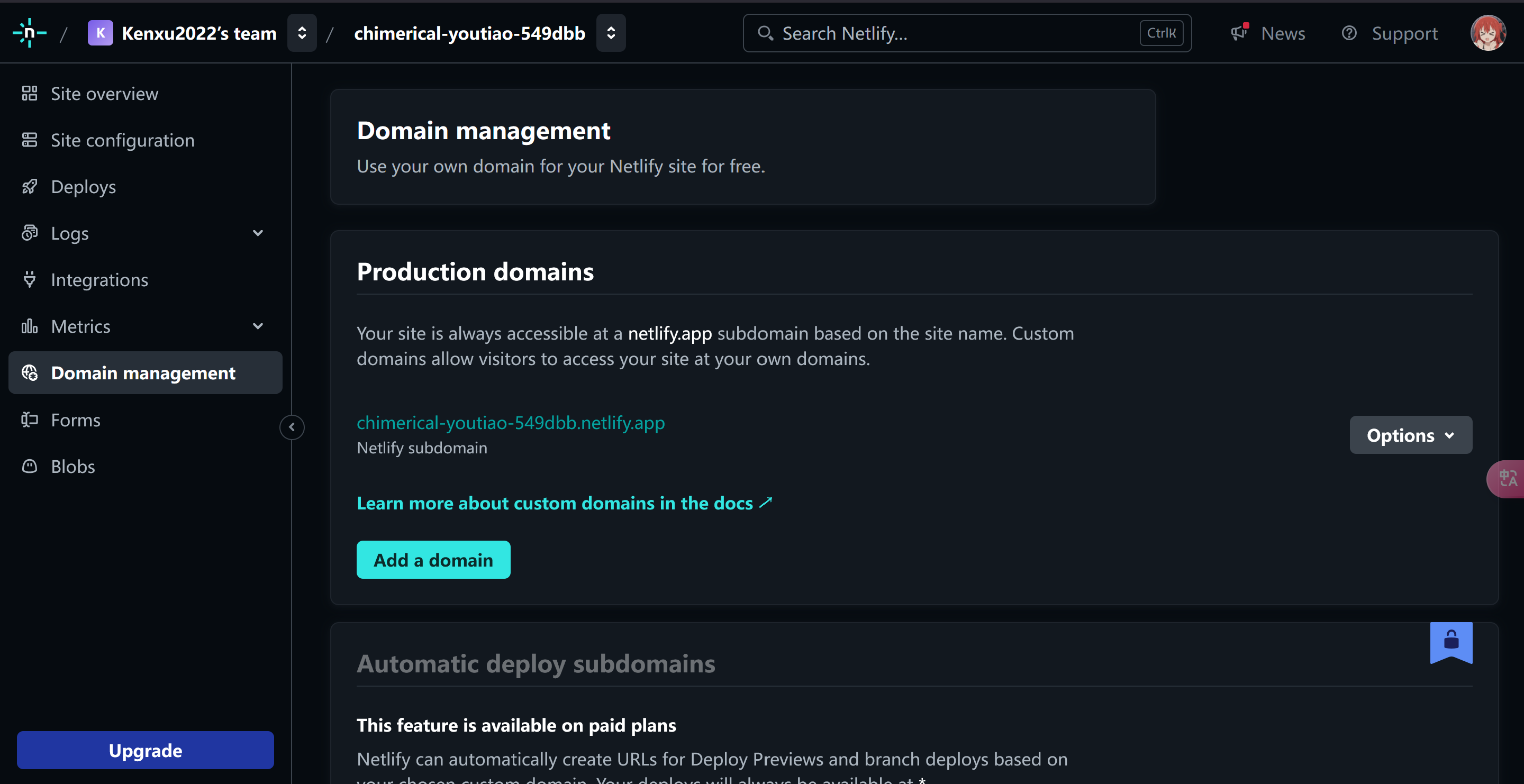
点击刚刚创建的项目,再点击左侧边栏的Domain management
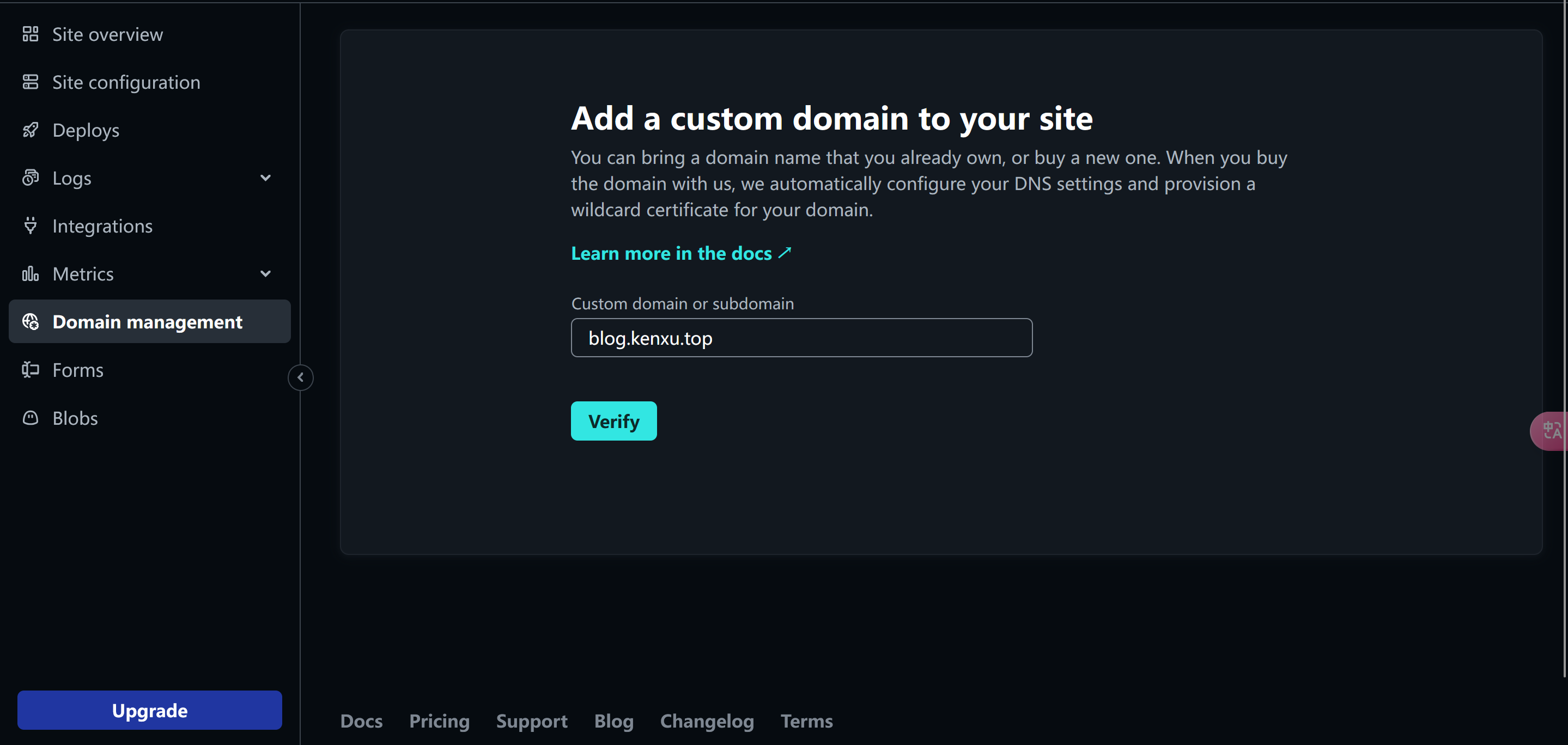
点击下面的Add a domain,填入你的自定义域名
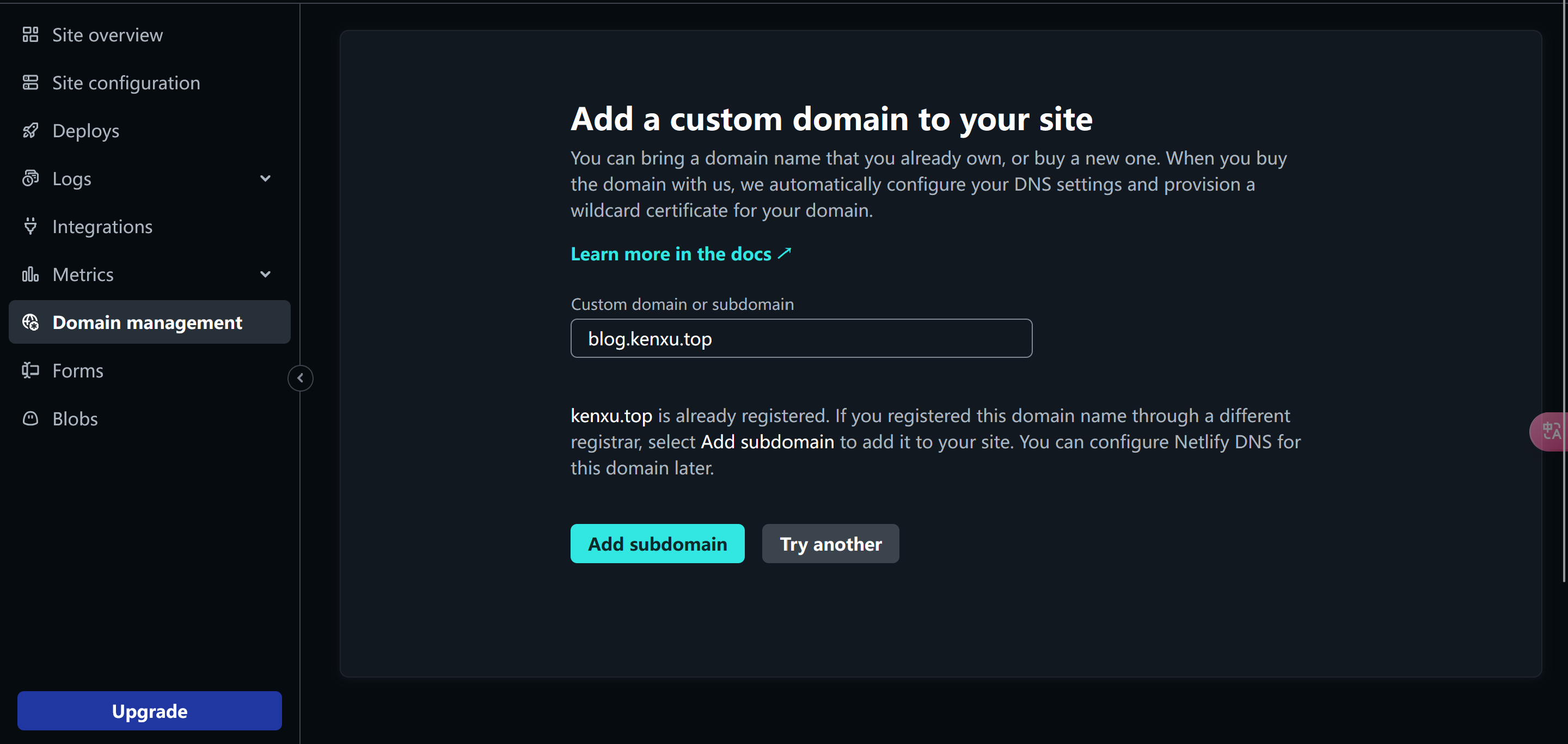
点击Verify,Netlify会提示你域名已被注册,点击Add subdomain
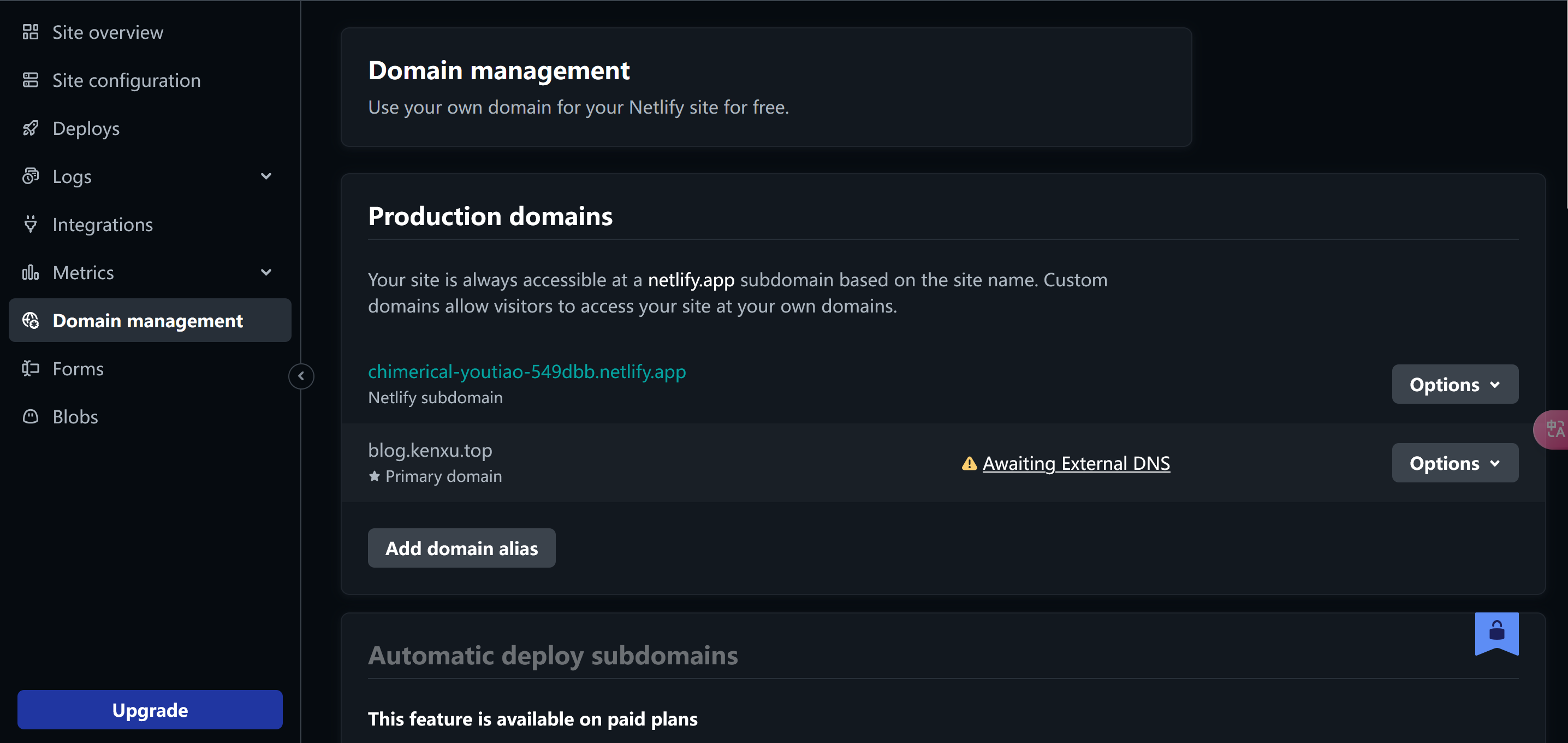
之后会回到添加域名的界面,此时子域名已经被添加到Netlify,但我们还没有配置DNS解析,点击域名右侧的Awaiting External DNS
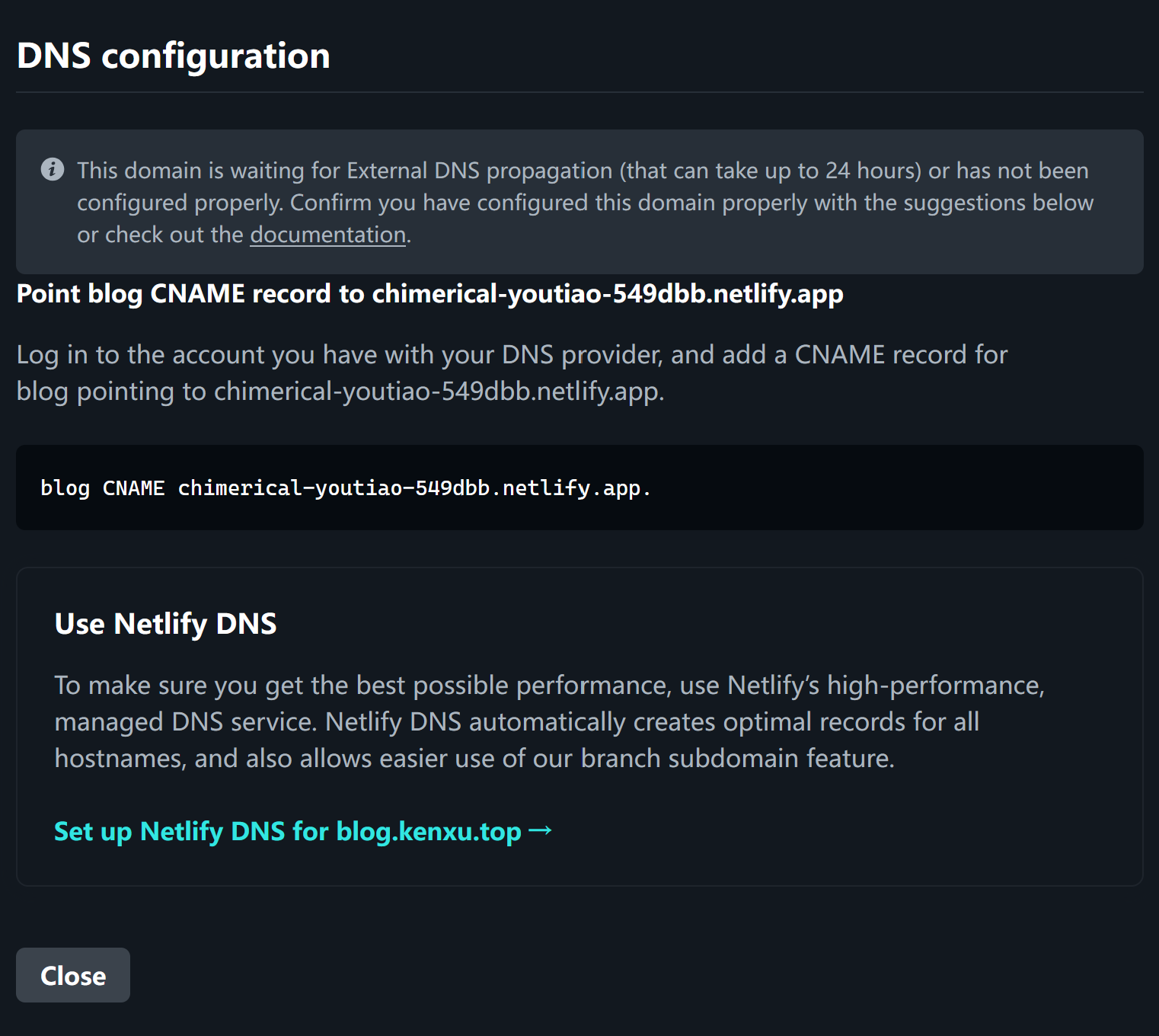
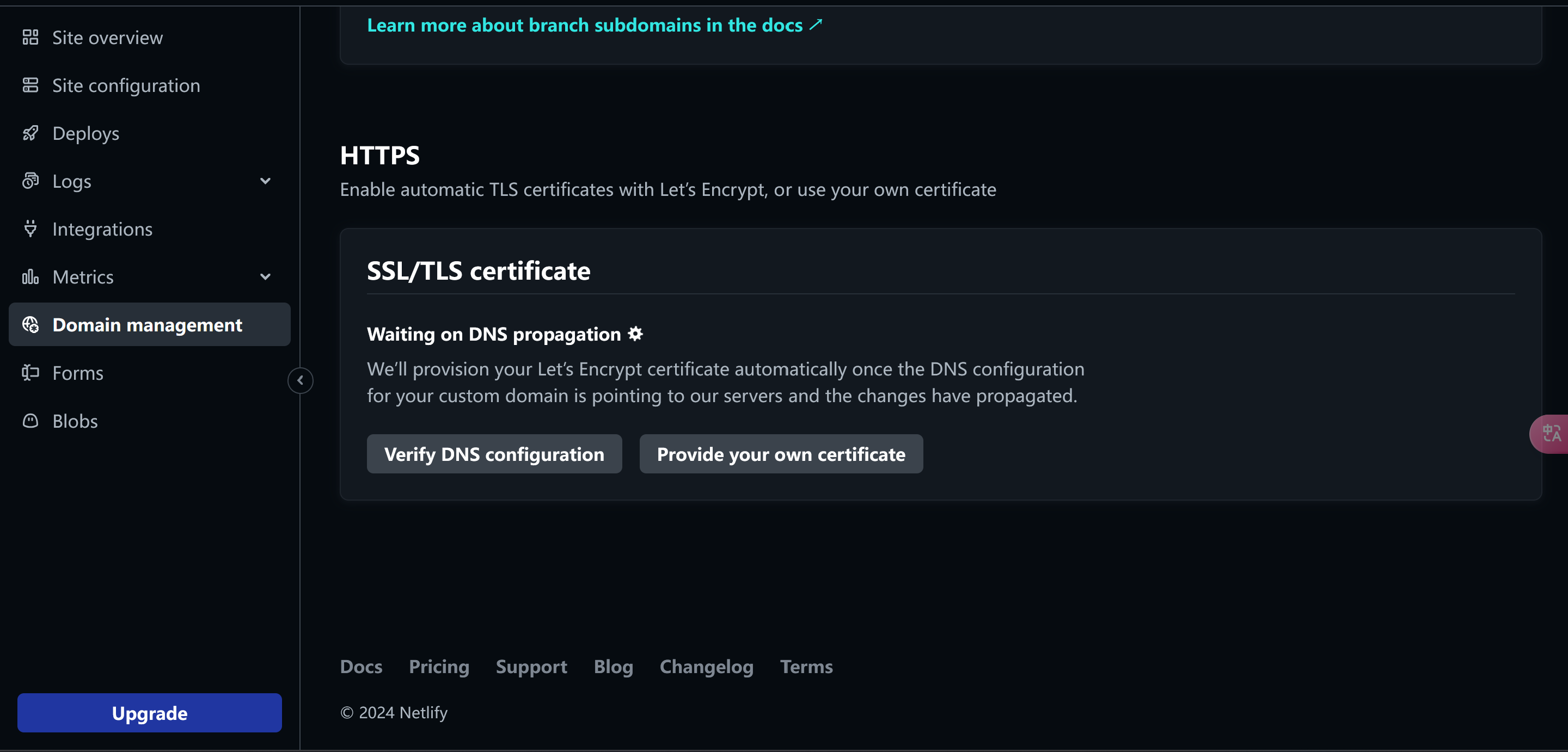
之后会提示你添加一个指向Netlify分配给你的域名的CNAME解析记录,去你的域名解析服务商那里添加即可
添加完成后,划到页面的最底下,点击Verify DNS Configuration,如果你添加的DNS记录是正确的,点击后应该会出现验证通过的提示
此时Netlify会为你的自定义域名签发证书,耐心等待5-10分钟后,你就可以用自定义域名访问博客了!
配置评论区
配置Twikoo
细心的你想必已经发现了,无论是Hexo生成的页面,还是Netlify拉取的内容,都是一些静态文件,换句话来说,我们的博客是一个纯静态的网站,无法展示动态的内容,例如评论区。因此,我们需要借助其他项目将评论区接入到我们的博客中。
这里我选用的是Twikoo,该项目原本基于腾讯云开发,不过现在也支持在多种平台上进行部署。你可以将整个项目部署在MongoDB Atlas和Netlify上,同样全程不花一分钱。
详细部署流程请直接参考官方文档,设置自定义域名的流程与上文相同,本文不再赘述。
使用Netlify部署,可以将主题配置文件中
region: ap-shanghai注释掉
部署完成后,可以点击发送键右下角的小齿轮进行进一步配置,推荐先设置HIDE_ADMIN_CRYPT参数。这样默认情况下会隐藏设置入口,只有在昵称一栏输入设置的参数值之后才会显示小齿轮图标。
发送图片
为了让访客能在我们的评论区中发送图片,我们需要配置图床。这里使用sm.ms提供的图床服务。
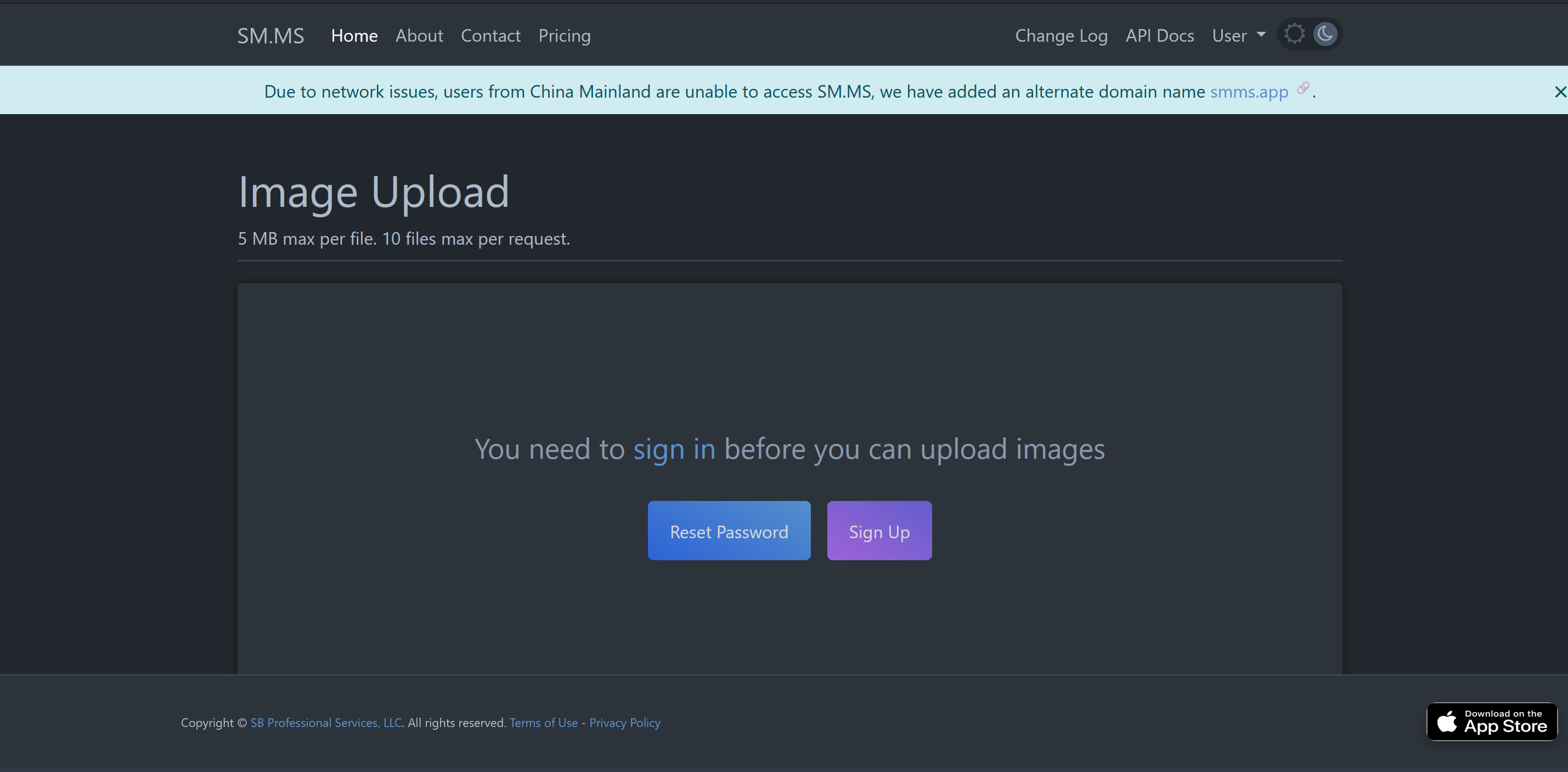
方法也很简单,进入主页后点击sign up注册即可
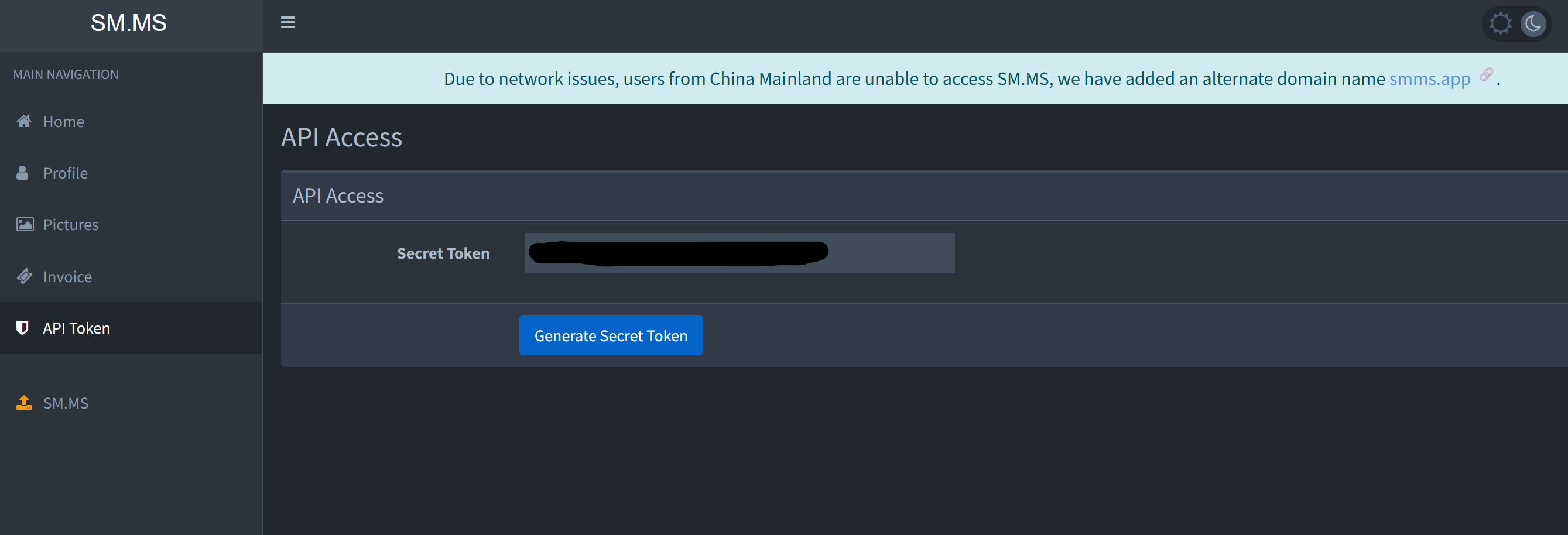
注册完成后点击user-Dashboard,再点击左侧边栏的API Token,点击Generate Secret Token生成一个令牌,再将令牌填入Twikoo设置中的IMAGE_CDN_TOKEN一栏即可
反垃圾
虽然大概率不会有人评论为了不让评论区出现垃圾广告与恶意言论,我们还是来配置一下评论区反垃圾服务
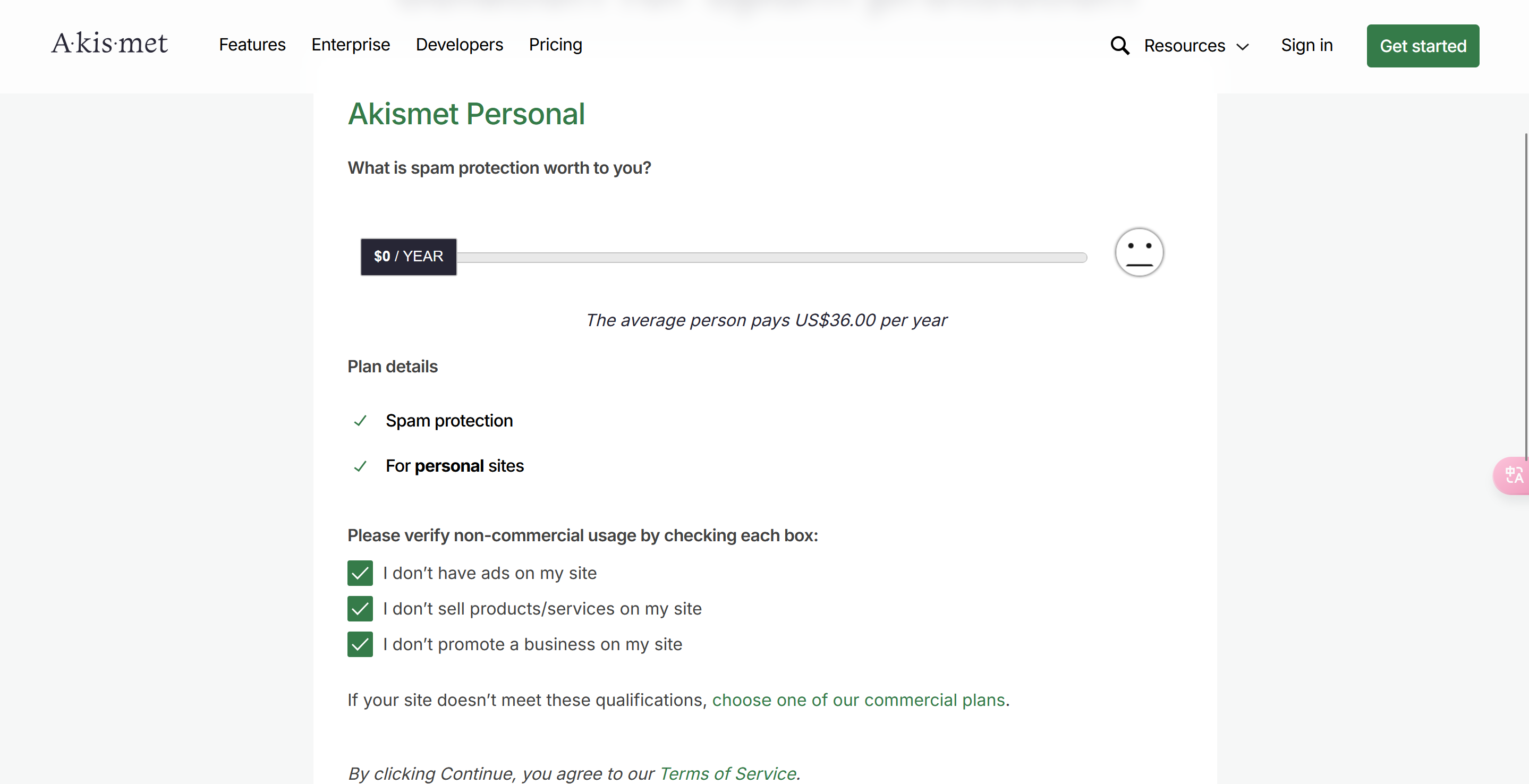
这里我们使用Akismet提供的服务,详细教程还是请参考官方文档。这里说一个要点:注册与选择计划完成之后,网站会问你愿意为Personal订阅付费多少,这里可以将滑条向左滑至零元,这样就可以免费使用反垃圾服务了。
免费计划要求网站不能出现广告与推销内容(图上也写的很清楚了),各位还是自觉遵守一下吧。
SEO
至此,我们的博客已经搭建完成了。但是,我们肯定希望有人来阅读我们撰写的内容。除了在朋友圈推广自己写的东西,如果有人通过搜索引擎搜索到了我们的博客,那便再好不过了。因此,我们要让自己的博客出现在搜索结果中,也就是说,我们要做SEO(Search Engine Optimization)。
除了耐心等待搜索引擎的爬虫之外,我们也可以主动出击,要求搜索引擎将我们的博客编入索引。接下来将以Google和Bing为例进行说明。
Google的网站管理工具是Google Search Console
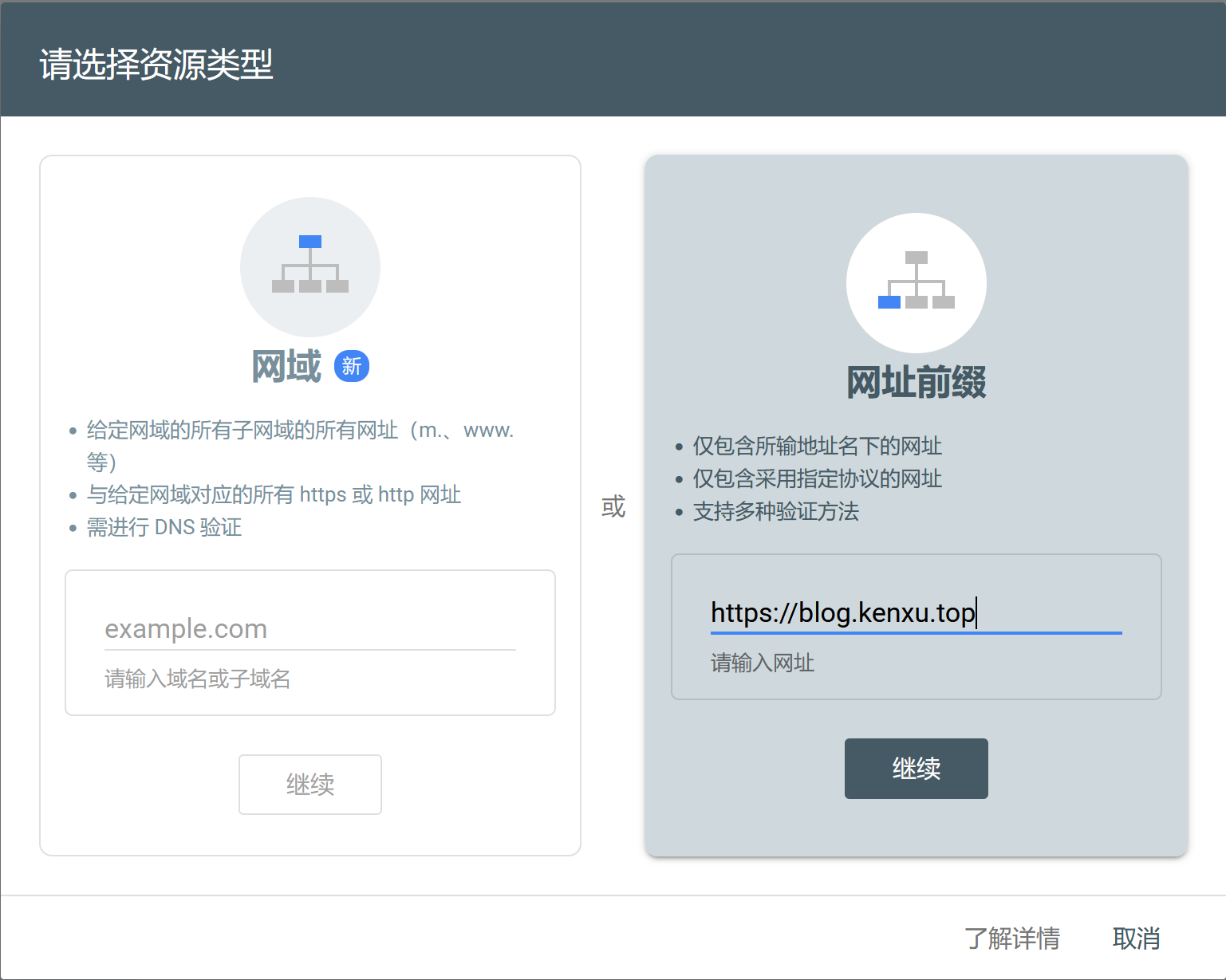
进入网站并登录自己的谷歌账号之后,会让你选择资源类型,这里选择“网址前缀”即可,在此填入博客的网址
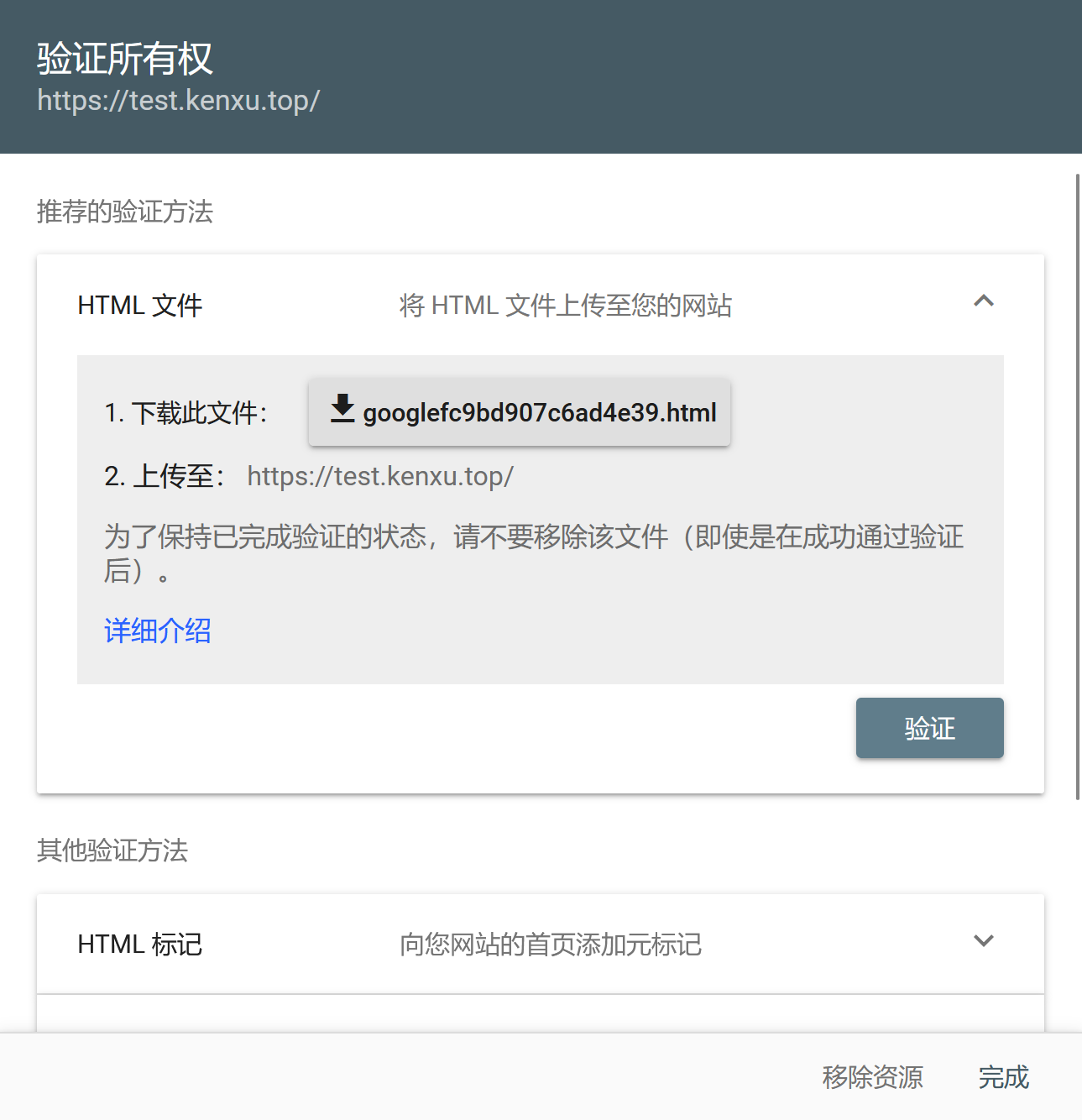
等待一段时间,之后会出现验证所有权的窗口
这里直接使用推荐的验证方式即可,当然你也可以使用其他的验证方式,不过这些方式不太适合我们的博客,而且比较繁琐。
注意:如果你通过CNAME解析的方式为自己的博客绑定了自定义域名,不能使用页面中提到的添加TXT DNS记录的方式,这是因为在RFC 1034中规定:
If a CNAME RR is present at a node, no other data should be present
我们直接下载.html验证文件,将其放置在source文件夹下。不过,为了防止这个文件被Hexo渲染成一个博客页面,以及将其排除在网站地图之外,我们需要为其添加以下内容:
1 | |
之后使用hexo deploy推送到Github即可,等Netlify构建完成之后,点击验证按钮,网站就被添加到Google中了。
Google会定期验证这个文件的存在,因此不要移除这个文件
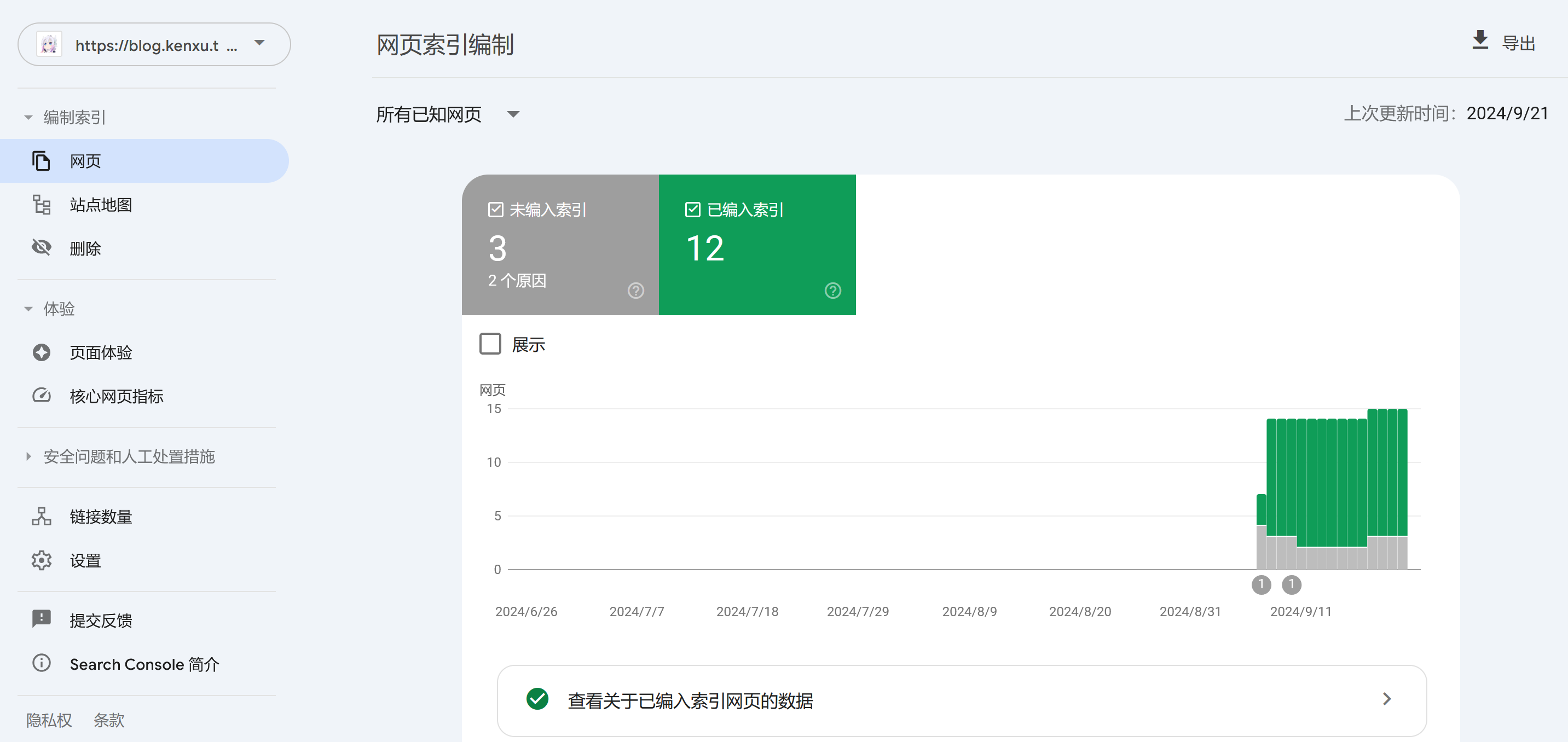
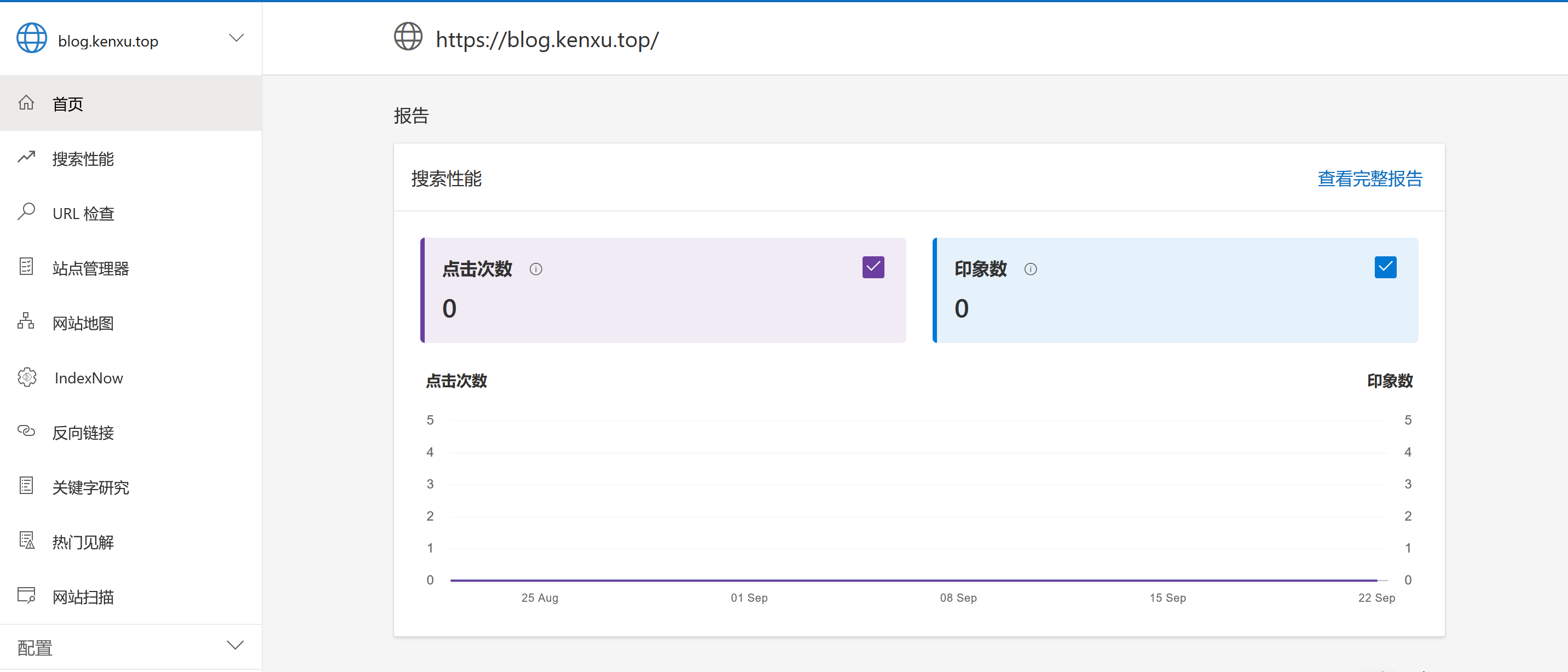
编入索引需要等待两天左右,之后便可以在控制台看见博客的数据了
除此之外,我们还可以做一些利于SEO的事情:
配置rel=”canonical”
根据官方文档,配置rel="canonical"元素有助于告诉搜索引擎正确的URL地址,配置方法也很简单,在主题配置文件中将canonical配置项开启即可
1 | |
生成网站地图
网站地图有助于告诉搜索引擎哪些页面需要被编入,我们可以通过安装hexo-generator-sitemap插件来生成网站地图。
1 | |
之后在hexo deploy时便会自动生成网站地图
更多配置项请参考官方文档
在Google Search Console中,点击左侧边栏的站点地图,输入sitemap.xml,点击提交即可。
Bing
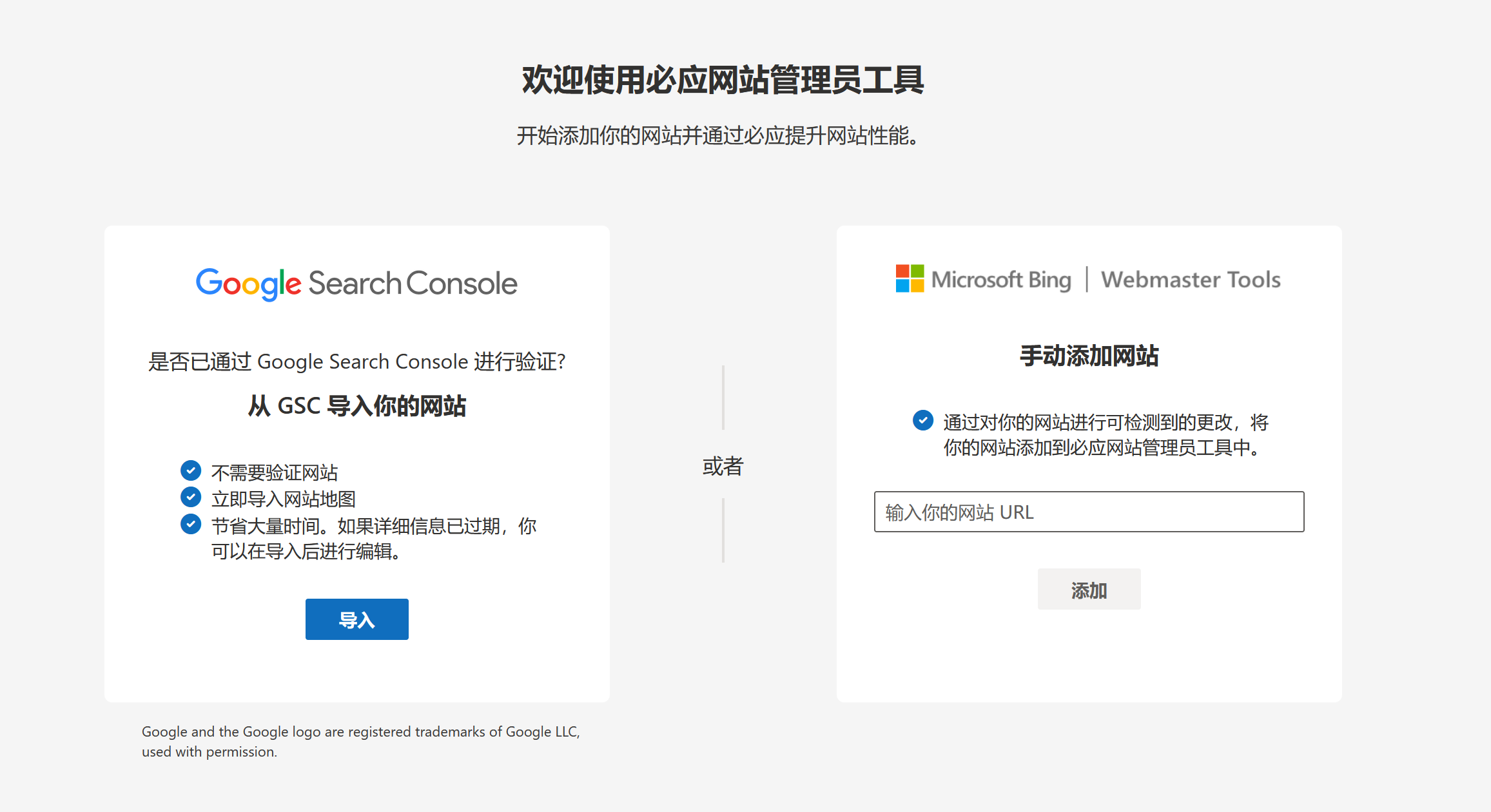
Bing的网站管理工具是Bing Webmaster,与Google类似,登录后会让我们选择网站的验证方式。
由于刚刚我们已经完成了Google的配置,这里我们直接选择从GSC导入网站
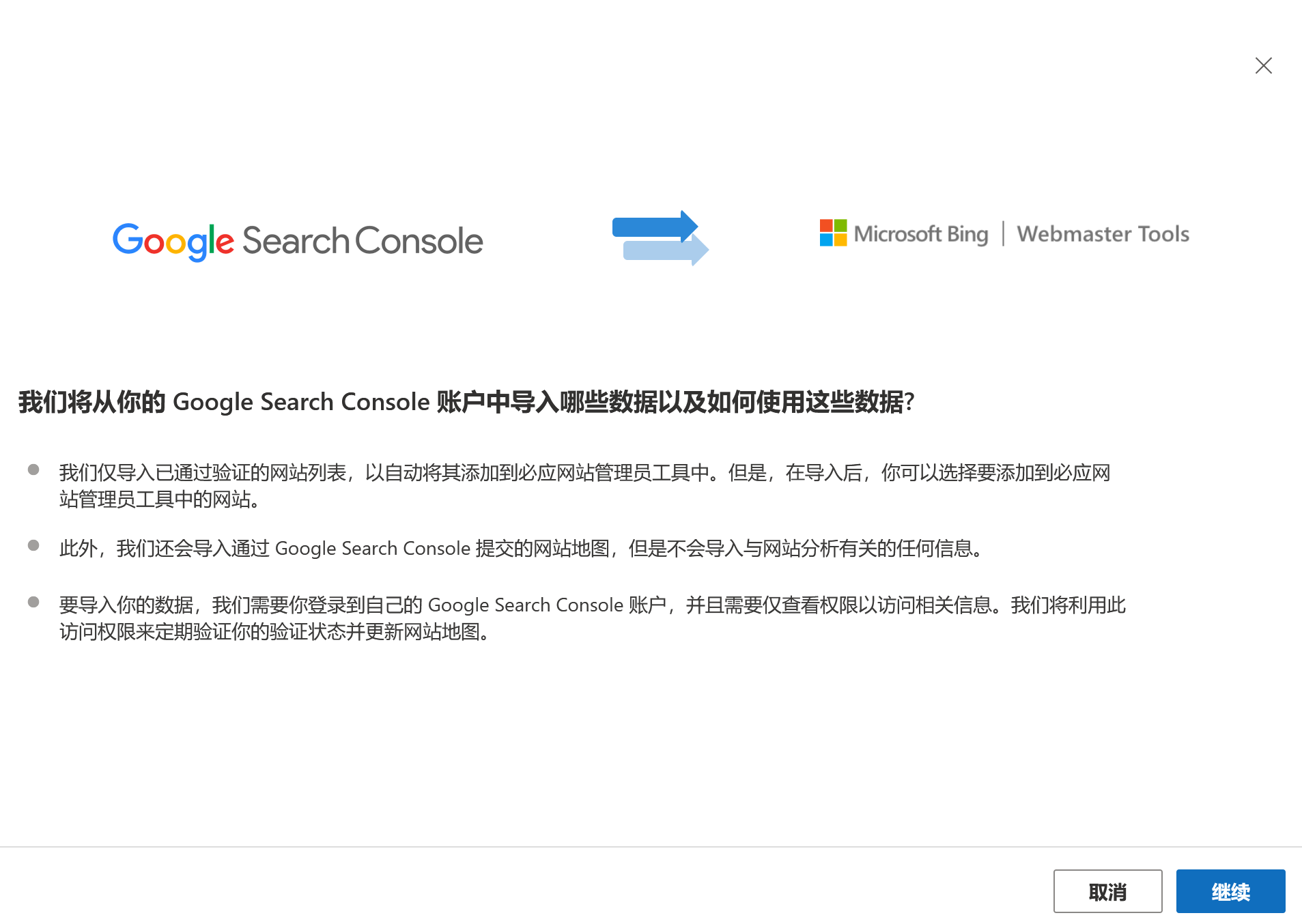
点击继续后,使用你的Google账号登录,Bing Webmaster会扫描Google Search Console上的数据,之后网站便添加完成了。
增加曝光量
除了SEO之外,还有几个增加点击量的小技巧:
如果你有X(Twitter)等社交账号,可以将自己的博客添加到个人资料中
如果你有V2EX账号,可以将自己的博客提交到VXNA节点,只需创建一个包含博客地址和RSS Feed的主题即可
被收录之后,博客文章会被聚合在这里
有关VXNA的更多信息可以查看这个帖子:这是 V2EX 即将推出的新功能吗?
总结
至此,博客搭建教程告一段落。从准备框架,平台和域名开始,到配置Hexo,编辑器和统计数据,再到最后的公网访问,评论区,SEO优化。三篇文章根据我在搭建博客时做的功课撰写而成,同时参考了以下页面,衷心感谢这些创作者们:
https://blog.myencyclopedia.top/zh/2021/general-hexo/
https://easonyang.com/posts/hexo-to-hugo/
https://io-oi.me/tech/hugo-vs-hexo/
https://hpcesia.github.io/posts/2024/48acad6d/
https://serverfault.com/questions/834320/adding-both-cname-and-txt-dns-records-for-one-subdomain
https://heningwang.github.io/my_homepage/posts/f7b96e5d.html
现在,开始你的创作之旅吧!